We’re listing some insanely popular React Native App ideas in 2021, the reasons behind their success, how to get started, popular React alternatives, and more. Check them out!
React Native outlines exceptional user interfaces, experience, cross-platform compatibility, code reusability, platform-agnostic components for native app development, and fast refresh. It features Hooks, Suspense, NativeBase, Apollo, GraphQL in its updated version, and is supported by contributions from individuals and companies around the world including Callstack, Infinite Red, Expo, Microsoft, and Software Mansion. React Native community is always sending exciting new projects and exploring platforms beyond Android and iOS with repos like React Native Web, React Native Windows, React Native macOS.
Features: What Does React Native Offer?
React and React Native helps in building robust cross-platform web and mobile applications. Latest developments in the React ecosystem include:
- Modern Hook implementations
- Lazy Components and Suspense by using Code Splitting
- Material UI and Apollo to facilitate User Interface Framework Components
- Rendering With JSX
- Component Properties/State/Context
- Event Handling
- Crafting Reusable Components
- React Component Life Cycle
- Validating Component Properties
- Handling Navigation with Routes
- Server-Side React Components
- User Interface Framework Components
- Building Responsive Layouts with Flexbox
- Navigating In-Between Screens
- Rendering Item Lists
- Showing Progress
- Geo-location and Maps
- Collecting Use Input
- Displaying Modal screens
- Responding to User Gestures
- Control Image Display
- Go offline
- Native UI Components Using NativeBase
- Handle Application State
Latest React Native Applications apply native UI components for your existing mobile apps using NativeBase.
Developing RN Mobile App: How to get started with React Native App Development?
- Know the essential building blocks of React components
- Workaround with higher-level functionalities in application development
- Understand the React architecture, component properties, state, and context
- Get to know the React Hooks for handling functions, and components
- Develop UI components for the web and native platforms
- Use code splitting in React with lazy components and Suspense
- Make use of a robust data architecture to bring your application together
- Use Material UI to create robust UI for mobile and desktop apps
- Code shared components for Android and iOS mobile apps
- Simplify layout design by using Material UI for React Native Apps
- Code GraphQL schemas for web and mobile apps
- Use Apollo to implement web and mobile components
Pros: Relative Use of React Native in Mobile Application Development
- It saves cost and time to develop across multiple platforms.
- React Native apps are easier to maintain as there is only one codebase.
- The React framework is beneficial for developing web applications.
- React Native makes use of JavaScript XML, therefore it does not require you to learn Java/Objective-C or any other high-level programming language.
- A strong developer community stands by React Native.
- It helps build the app faster by instant reloading instead of recompiling. This hot reloading feature maintains the application state.
- It is responsive, agile, and offers the best user experience.
- React uses Native components, speeding app rendering and execution.
- React App Development reduces coding time without affecting the quality.
6 Examples: React Native Project Ideas
Instagram Clone App
It allows sharing photos, videos, tagging friends, adding filters to images, sharing on other social media accounts. It also enlists a newsfeed, liking posts, commenting, uploading pictures to feed, and integrates real-time chat.
Cryptocurrency App
It allows tracking the total amount and value of crypto-currencies across all wallets, exchanges, platforms, Blockchains in real-time. It also tracks historic transactions, their worthiness, destinations, or sources. Popular examples – Pionex, eToro, CoinSmart, Crypto.com, Coinmama, Coin Market Manager, Blockfolio, Delta, CoinStats, Lunch Money, Altpocket, CryptoCompare, CoinMarketCap, Cryptowatch, Blox, Crypto Pro, Investing.com, CoinTracker, Kubera, CryptoTrader.Tax, Shrimpy, CoinTracking, Zerion, Bitsnapp Portfolio
Read More: Bitcoin Recovery
Chat App Like WhatsApp
React Native can be used along with Firebase, and Expo to create chat apps like Signal, Telegram, Google Messages, Google Duo, Threema, Wire, Viber feature user name instead of the phone number, stickers, channels, self-destructive messages, link previews, voting features, scheduling messages, group chat, voice messages, video calls, voice calls, deleting messages for everyone, sending emoticons, sending GIF’s, accessibility across multiple platforms, PIN lock, encrypted messages and telephone calls, practical voting, verification of personal contacts, message planning, and white-label solution for companies.
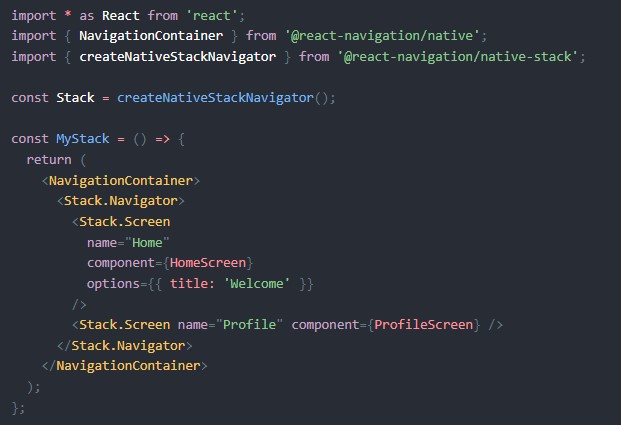
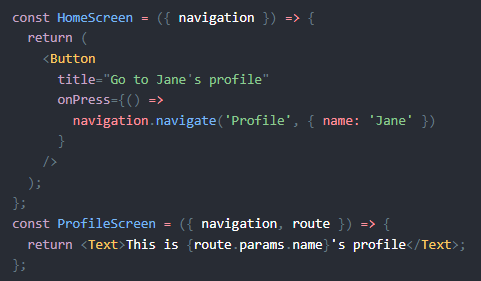
React comes with React Navigation, which is a standalone library that enables you to implement navigation functionality in React Native Applications. React Navigation recreates some subset of Native Navigation APIs on iOS and Android, enabling integration of third-party JS plugins, maximum customization, easier debugging, with no need to learn Objective-C, Swift, Java, Kotlin. For example: Let’s create an app with a home screen and a profile screen.

Going back to the profile screen

Enabling Google Sign-in
Google Sign-in for any app allows users to make secure access to an account. React Native makes the implementation easier with React native Google Sign-in NPM Package. Along with Firebase React Native facilitates – Real-time database, Email Authentication, Social logins, In-app messages, Push notifications, Analytics, Crashlytics, and Remote Config.
To go about it, follow these steps in order: Create an SHA-1 Signature, a Firebase project, add an Android platform, enable Google Sign-In in Firebase project, create a basic React Native App, Install react-native-google-sign in the package, implement Google auth functions in React Native App, Test your application (specific to Android), Use Firebase to store user info and handle Auth.
Dating Applications
React Native along with Node, NPM, Yarn, Expo, CometChat can be used as Dating Apps like Tinder. You require having a React Native Development Environment installed on your machine, a valid Google Account, CometChat Pro, and a ngrok account.
To go by, set up a CometChat app, create a new react native project, install the dependencies, set up Firebase, Solve dependency issues, build the app – splash screen, register screen, login screen, MainTab screen, match Stack Screen, Logout Button Component, Match Screen, Person Card Component, Chat Stack Screen, Chat List Screen, and Messages Screen.
Coiling It Up: How Useful Do You Find React To Be?
React Native is a cross-platform app development framework like Flutter, Cordova, Xamarin, and Ionic. React Native’s GitHub repository statistics illustrate that close to 2,000 contributors have committed 16,000 times in 72 branches with over 300 releases (Updated 15th Jan 2020). It is a very popular open-source UI software framework created by Meta Platforms, Inc., facilitating code reuse, reducing cost, live reloading, extensible performance. More than what we have discussed above, it can be used to develop many different types of applications for Android, Android TV, macOS, iOS, tvOS, Web, Windows, and UWP by enabling developers to use the React Framework with integral native platform capabilities.
Hire React Native developers if you want to keep one app for Android and iOS platforms. It can help you reduce your codebase to 95%, enabling deploying app updates directly to your end users instead of through a mobile store. You can choose to migrate React Native Android to iOS or set React Native module for code push, thus creating standard deployments, and finally deploying the updates.
React Native has several open-source libraries of pre-built components which can help you fasten up the entire development process. React Native App development companies redeem upon this ability to fetch the best performance across operating systems. Follow ITFirms for selective information!
Read More: gaming gs63

